
Chi ha paura di Google Analytics?
Nessuno, spero.
Google Analytics viene normalmente visto come uno strumento in grado di dirci quante persone hanno visitato il nostro sito in un determinato periodo di tempo.
Non che non sia vero, anzi. Mediante Google Analytics possiamo avere un’ampia e completa panoramica informativa su chi ha visitato il nostro sito web anche dal punto di vista del profilo utente, della sua età, degli interessi manifestati nel corso della sua navigazione in rete, della zona di provenienza, del dispositivo utilizzato, della fonte a partire dalla quale è arrivato sulle nostre pagine…
Davvero, Google Analytics è, da questo punto di vista, un’inarrivabile fonte di informazioni su tutto ciò che riguarda i visitatori del nostro sito web.
Ciò che forse è meno noto, invece, è che mediante Google Analytics è anche possibile valutare il nostro sito dal punto di vista delle performance.
La velocità del sito web vista da Google Analytics
Com’è noto, uno dei più importanti KPI per la misurazione della performance di un sito internet è la metrica che misura la velocità del sito web, ossia la velocità di caricamento delle sue pagine.
La velocità di caricamento è un asset fondamentale di qualsiasi sito web, soprattutto in ambito e-commerce. Non solo perché un sito lento è un sito che favorisce l’abbandono da parte dei suoi utenti (Amazon calcolò, qualche anno fa, che un incremento nella velocità di caricamento delle sue pagine di 100 millisecondi si traduceva immediatamente in una perdita dell’1% delle vendite) ma anche perché una pagina lenta a caricarsi è anche subito penalizzata dagli algoritmi di Google preposti all’analisi e al ranking del tuo sito web per le chiavi di ricerca per cui è indicizzato. Un sito veloce è, quindi, anche un sito ottimizzato, che avrà più probabilità di crescere nella SERP di Google rispetto ad un altro più lento.
Come si accede ai dati di Google Analytics relativi alla velocità del sito web?
Basta aprire il menu laterale alla voce “Comportamento”, arrivare al sottomenu “Velocità sito” e aprire la voce “Panoramica”. Cliccando, ci troveremo di fronte a questa schermata:

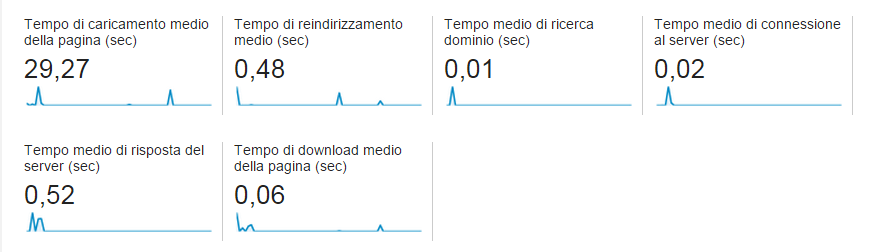
Il Report che ti trovi davanti è una rappresentazione grafica del tempo di caricamento medio delle pagine del tuo sito web. Le metriche riportate nella pagina sono le seguenti:
[checklist]
-
-
- Tempo di caricamento medio della pagina: Il tempo medio (in secondi) che trascorre dal momento in cui inizia la visualizzazione della pagina, fino al momento i cui la pagina viene caricata completamente dal browser.
- Tempo di reindirizzamento medio: Il tempo medio (in secondi) perso in reindirizzamenti prima che la pagina venga presa in carico dal browser.
- Tempo medio di ricerca dominio: Il tempo medio (in secondi) perso nella ricerca del DNS cui fa capo la pagina
- Tempo medio di connessione al server: Il tempo medio (in secondi) in cui avviene la connessione TCP con il server che dispone della pagina da visualizzare
- Tempo medio di risposta del server: Quanto impiega il server a rispondere alla richiesta dell’utente.
- Tempo di download medio della pagina: Quanto tempo in secondi, infine, è necessario per il caricamento della pagina stessa.
-
[/checklist]
Evidentemente, qualora tu volessi procedere ad una ottimizzazione della velocità del sito web, sarebbe quest’ultima la metrica da tenere d’occhio.
Prima di iniziare a tuffarti nel tuo sito alla ricerca di possibili ottimizzazioni, però, ti ricordo che i dati che stai vedendo in questa schermata costituiscono una media globale della performance del tuo sito.
Per procedere correttamente, quindi, sarà bene che tu inizi a guardare in dettaglio i risultati di un’altra schermata, quella relativa ai tempi delle singole pagine.
Nella schermata “Tempi Pagine” potrai apprezzare tutta la potenza di Google Analytics. È lì che troverai, infatti, in un colpo d’occhio, il colpevole o i colpevoli, se ce ne sono, della lentezza del tuo sito. Nella schermata relativa alle singole pagine, Google Analytics ti mostra qual è lo scarto tra la performance media di una singola pagina e la performance media del sito nel suo complesso. Insomma, in questa schermata Google ti consente di verificare immediatamente se nel tuo sito ci sono delle pagine che (per la presenza, ad esempio, di immagini non ottimizzate) sono particolarmente più lente delle altre. In questo modo, potrai disporre di un ottimo punto di partenza per l’ottimizzazione del tuo sito web, e potrai iniziare proprio da lì la tua lunga marcia verso l’ottimizzazione della velocità delle tue pagine.
Ma non è finita: il punteggio di Speed Insights
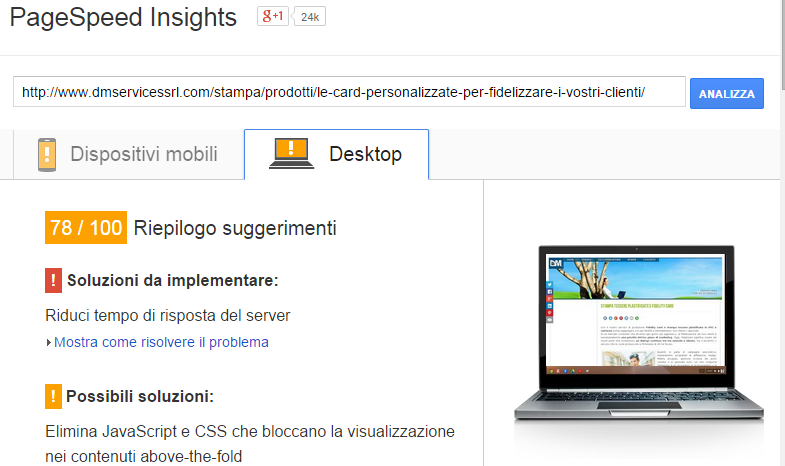
Altrettanto importante è, infatti, la schermata relativa ai Suggerimenti Velocità. In questa schermata troverai infatti, per ogni pagina, non solo il tempo di caricamento medio, ma anche il punteggio di Google Page Speed Insights e i suggerimenti dati da questo impagabile tool per ottimizzare al meglio ogni pagina.
Ti ricordo, tra l’altro, che il punteggio in questione non è relativo alla velocità delle pagine, ma allo spazio di ottimizzazione possibile. In pratica, ad un punteggio basso non corrisponde una pagina lenta, ma una pagina che può essere ancora molto ottimizzata. Una pagina con punteggio alto, al contrario, è ottimizzata al massimo grado, a prescindere dalla sua velocità di caricamento.

Bene: adesso hai un quadro completo della situazione. Come muoverti?
È chiaro che, se hai un sito con centinaia di pagine, un’ottimizzazione completa diviene un obiettivo difficile da raggiungere. Ti suggerisco allora di iniziare a lavorare all’ottimizzazione partendo dalle pagine più importanti. Quali? Ovviamente, quelle che generano più traffico! Sarà su quelle, infatti, che dovranno concentrarsi i tuoi sforzi per ottimizzare al meglio la velocità del tuo sito web: operazione spesso sfidante, ma mai povera di soddisfazioni.
Se hai bisogno di avere un analisi accurata del tuo sito web contattaci!